Identifying the Shopify theme of a website is straightforward: use a theme detector tool or manually inspect the site's source code. These methods quickly reveal the theme, helping you understand and replicate successful design strategies.
How a store looks and works in online shopping can make a big difference. It can help keep customers around and even boost sales.
That's why many people who run online stores often look at other successful stores and ask, "What Shopify theme is that site using?"
This question isn't just about being nosy. It's about discovering the secrets behind the excellent website designs we see online. If you're new to running an online store, you might wonder how to find out what Shopify theme a store uses. It may seem tricky at first but don't worry. This guide is here to help. It will walk you through the steps to discover what themes certain Shopify stores use. Knowing the theme can also help you understand the features and functionalities that make a website user-friendly and appealing.
Understanding Theme Detection: The Mechanics
Theme detectors are like special tools that help you determine what design or "theme" a website, especially a Shopify store, uses. Think of it like a detective looking for clues. These tools look at the website's code - the behind-the-scenes stuff that makes it look and work the way it does. They check and match this code with a list of known Shopify themes. It's like having a list of suspects and finding out who was at the scene.
Now, why is this important for people who sell things online? Well, when you run an online store, how your website looks and works is super important. A good-looking and easy-to-use website can make people want to buy more stuff. If you find a website that looks good and works well, you should make your website look like that, too. That's where knowing the theme comes in handy. By figuring out what theme another store uses, you can get ideas for your store. You can use the same theme or make changes to your website to improve it. This can attract more customers and sell more things.
Tools for Shopify Theme Detection

You can use some excellent tools when you want to find out what theme a Shopify store uses. These tools are different, but they all have the same job: to help you figure out the theme of a website. First, there are online tools. These are websites where you go; type in the store address you're curious about, and they tell you what theme it's using. It's like putting a puzzle piece in the right place. Some of these tools are easy to use and don't cost anything. Then, there are tools you can add to your web browser, like Chrome extensions. These are like little helpers that live in your browser. When you visit a Shopify store, you can click on the extension, which will tell you what theme the store uses. It's like having a quick shortcut.
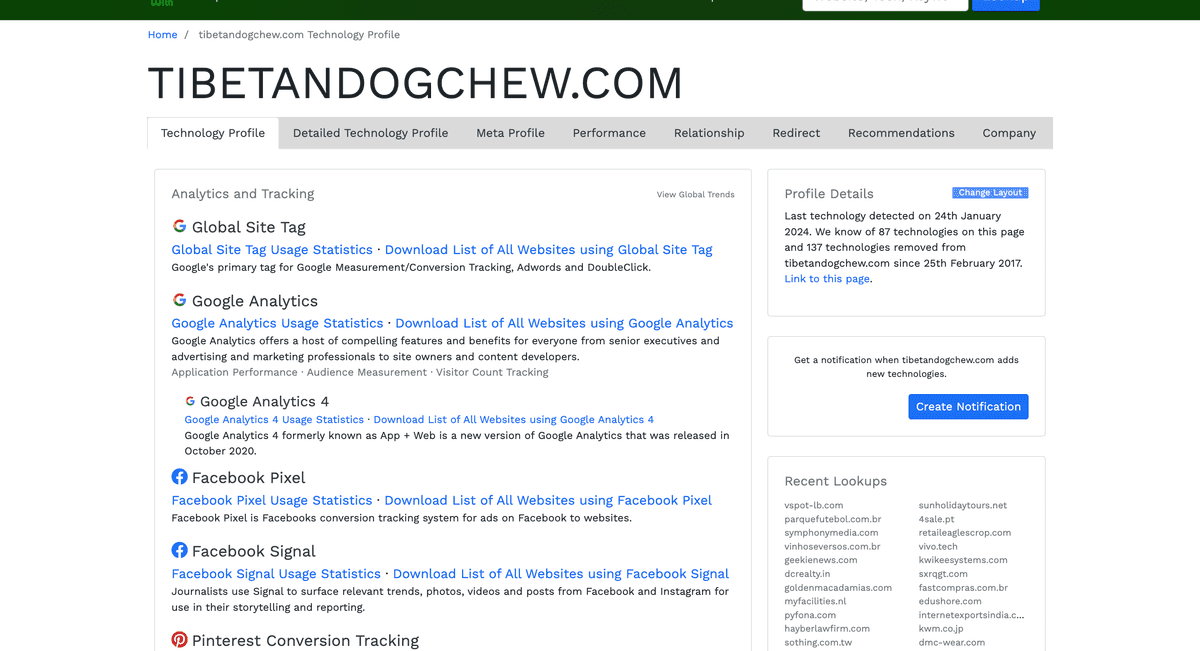
Now, let's talk about some popular tools. One is called "BuiltWith." It's like a super detective for websites. It tells you what theme a store is using and gives you a bunch of other cool info, like what tools the website is using to track visitors or handle payments.

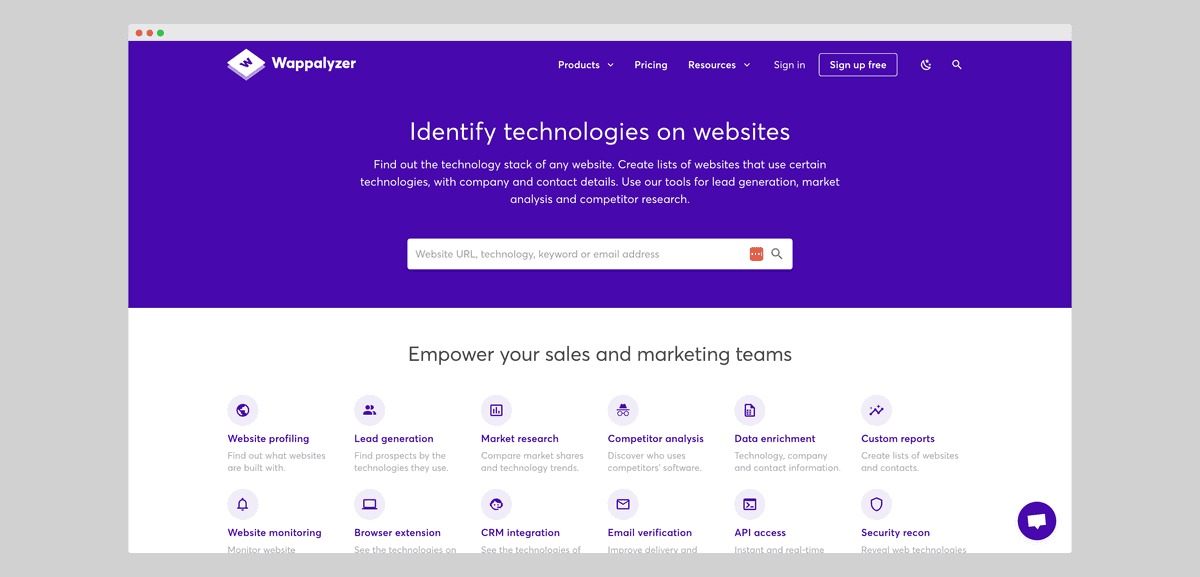
Another incredible tool is "Wappalyzer." It's also a browser extension. It's great for quickly finding out the theme of a store you're visiting. Just click on it, and it gives you the info. It's like having a magic wand for finding out website secrets. These tools are beneficial because they save you time. Instead of looking through a website's code yourself, which can be like finding a needle in a haystack, these tools do the hard work for you. They make it easy to find out what theme a store uses, so you can get ideas for your store or satisfy your curiosity.

Identifying Themes through Customization Features
Sometimes, you can figure out what Shopify theme a website uses by looking at how it looks and works. Each theme has its unique style and features. By paying attention to these, you can guess the theme.
Let's talk about visual elements first. These are things like the colors, the layout of the page, and how the pictures and text are arranged. Some themes might have big, bold images on the front page, while others might have many small pictures. The way the menu looks can also be a clue. Some themes have menus, just a list at the top of the page, while others might have a fancy dropdown style.
Now, for the functional elements. These are things about how the website works. For example, some themes let customers zoom in on products when they hover over a picture. Others might have a unique way of showing related products. The way the shopping cart works can also be a hint. Some themes have a cart that pops up on the side of the page, while others take you to a new page when you add something to your cart.
For example, a popular Shopify theme might have a unique slideshow feature on the homepage. It might use that theme if you see a website with an excellent slideshow that lets you click through different pictures. Another theme might be known for having a unique way of showing customer reviews. If you see a website where the reviews look neat and easy to read, it could use that theme.
By looking at these visual and functional elements, you can guess what theme a website uses. It's like being a detective and looking for clues. Once you know what to look for, spotting these themes is easier.
Manual Theme Detection
Manual theme detection means looking at a website's code to find out what Shopify theme it uses. Here's how you can do it:
- Open the Website: First, go to the Shopify store whose theme you want to find out.
- View the Page Source: Right-click on the web page (but not on an image or link) and select "View Page Source" or "Inspect." This opens up a window showing the website's code.
- Look for Clues in the Code: Now, you're looking for specific parts of the code that can tell you what theme is being used. Press Ctrl + F (or Command + F on a Mac) to open a search box in the code window.
- Search for Theme Information: In the search box, type in words like "Shopify.theme" or "theme_store_id." These are the bits of code that usually contain information about the theme.
- Identify the Theme Name: When you find these parts of the code, they should have the theme's name or ID next to them. This tells you what theme the website is using.
- Check for Custom Themes: Sometimes, a store might use a custom theme. If you can't find a known theme name, it might be a custom one. Look for names or IDs that don't match any known Shopify themes.
Pro Tip when you're looking through the code:
- Be Patient: It can take time to find the right part of the code, especially if you're new to this.
- Look for Unique Identifiers: Themes often have unique names or numbers in the code. These are your biggest clues.
- Check Multiple Pages: Sometimes, checking the code on different store pages can help, especially if the homepage has been heavily customized.
- Use Online Resources like Polo Themes: If you're stuck, open this blog on your browser, tap it, and follow it thoroughly.
Theme Detection Using Extensions and Online Detectors

Using browser extensions and online tools is a quick way to find out what Shopify theme a website is using. Here's a look at how these work and their advantages and disadvantages compared to manual methods.
Using Browser Extensions
- Install a Theme Detector Extension: Add a theme detector extension to your browser. Extensions like 'Shopify Theme Detector' or 'Wappalyzer' are popular choices.
- Visit the Shopify Store: Open the Shopify store you're curious about in your browser.
- Activate the Extension: Click on the extension icon in your browser. It will automatically check the website and tell you what theme it's using.
Using Online Tools
- Find a Theme Detector Website: There are websites like 'What Shopify Theme Is That' where you can detect themes.
- Enter the Website URL: Type in the URL of the Shopify store you're interested in.
- Get the Theme Information: The tool will analyze the website and tell you the theme name.
Pros and Cons of Automated Detection and Manual Methods
| Automated Detection | Manual Methods |
|---|---|
| Pros | Pros |
| Speed: Faster than manual inspection. | In-depth Understanding: Gain a better grasp of Shopify theme structures. |
| Ease of Use: User-friendly for those without technical expertise. | Custom Themes Detection: Ability to identify custom themes or modifications. |
| Accuracy: Generally accurate for standard, unmodified themes | |
| Cons | Cons |
| Limited by Customizations: Struggles with heavily customized websites. | Time-Consuming: Requires more time to inspect a website's code. |
| Dependence on Tools: Relies on the tool's database being current. | Requires Technical Knowledge: Need to know what to look for in the code. |
Communicating with the Store Owner
Sometimes, asking the store owner is the fastest way to identify a theme. While only occasionally successful, it's a straightforward approach worth trying.
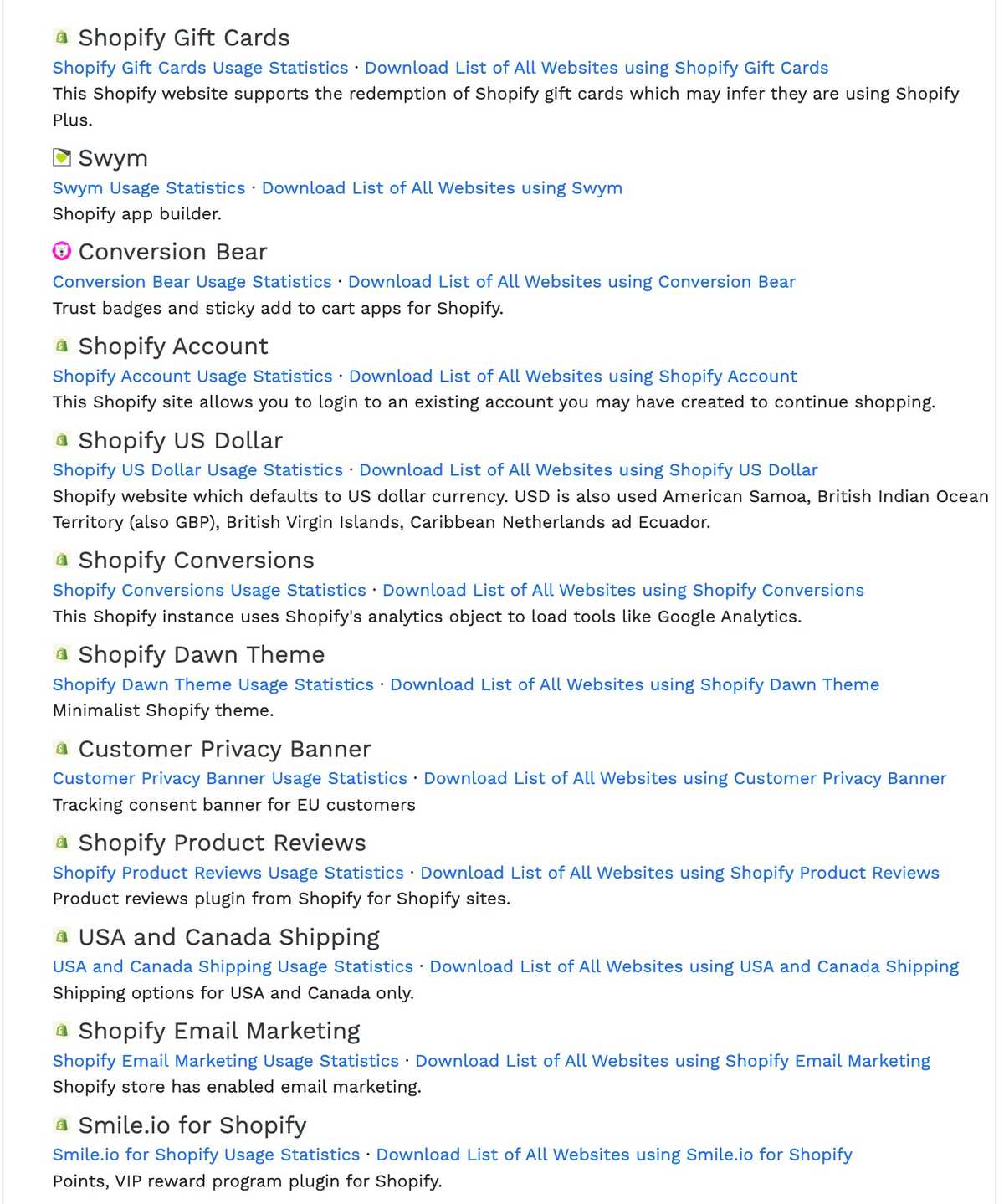
Shopify Apps Detection
Just like finding out what theme a Shopify store uses, knowing what apps the store has is also helpful. Apps add extra features to a store, like particular ways to show products or handle sales.
Why Detecting Shopify Apps is Important
- Understanding Features: By knowing what apps a store uses, you can understand how they add cool features to their website. This can give you ideas for your store.
- Improving Your Store: If you see a store doing something well, like having a great review system or a unique way to show products, the app they use might help you do the same.
- Keeping Up with Competition: Knowing what apps successful stores use can help you stay competitive. If they use an app that helps their business, it might help yours, too.
Tools for Detecting Shopify Apps
There are theme detector apps that can tell you what apps a Shopify store uses. Here's how they work:
- Online Tools: Just like theme detectors, there are websites where you can enter a store's URL, and they'll list the apps the store is using.
- Browser Extensions: Some browser extensions can detect apps on Shopify stores. You visit a store, click the extension, and it shows you the apps.
Post-Identification Steps
After you find out what Shopify theme a website uses, you can take some innovative steps. This information can help you with your store.
What to Do After Identifying a Theme
- Research the Theme: Once you know the name, look it up online. Find out what features it has and see if it fits what you want for your store.
- Compare with Your Needs: Think about what your store will do and look like. Does this theme match those needs? Can it do the things you want it to do?
- Check Reviews and Ratings: Look for reviews of the theme. What do other people say about it? Good reviews can tell you if it's a reliable and helpful theme.
Using the Information for Your Store
- Get the Theme: If you like the theme and it fits your needs, you can use it for your store. You can buy or download it from the Shopify theme store.
- Customize Your Store: Use the theme as a starting point. You can change colors and layouts and add style to make your store unique.
- Learn from the Theme: You can learn from it even using a different theme. It could have an excellent way of showing products or a neat menu style. You can try to add similar features to your store.
- Keep Improving: Remember, finding a good theme is just one part of having a great store. Keep looking for ways to improve your store, like adding new products or improving customer service.
Pro Tip
For those seeking distinctive Shopify themes with robust functionality, consider exploring options like polo themes.
Bonus Tip: Chat GPT Assistance

You can also use Chat GPT for identifying Shopify themes. There might be cases where it may not be able to detect but for most cases chat GPT might tell you the theme. Remember it works in GPT-4 only, not on GPT 3.5. You need to provide the URL of the website you're curious about, and ask Chat GPT to determine the theme it's using.
Conclusion
Identifying the Shopify theme of a website is a gateway to understanding successful e-commerce strategies. Whether through online tools, manual inspection, or direct communication, various methods cater to different levels of technical expertise. By leveraging these insights, you can elevate your store's design, enhance user experience, and increase sales.
Frequently Asked Questions
How do I find my Shopify theme version?
Go to Online Store > Themes in your Shopify admin, find your theme, and click Actions > Edit code. The theme version is usually mentioned in the code files or the theme documentation.
How do you find out what apps a Shopify store is using?
Use online tools like BuiltWith or Shopify App Detector, or manually inspect the website's code for app-related scripts or identifiers.
How do I find the right Shopify theme?
Consider your store's needs, including layout, features, and style. Browse the Shopify Theme Store, read reviews, and preview themes to see how they look and function.
What happens if I change my Shopify theme?
Changing your theme can alter your store's appearance and functionality. Some customizations may not transfer over, and you need to reconfigure apps or settings.
How do I change the theme of my Shopify store?
Go to your Shopify admin, click Online Store > Themes, choose a new theme from the Shopify Theme Store, and click Add to Theme Library. Then, click Actions > Publish on the new theme.